ブログの見た目をブログテーマに合った見た目にしたい!

ちーちゃん
うーん。

ぽーちゃん
またお悩みのようね。ちーちゃん。

ちーちゃん
ブログの見た目をかわいくしたいなあ。

ぽーちゃん
そうね。せっかくマスコットキャラの私たちがいるんだしね。
cocoonにはデフォルトで使い易くいいかんじのスキンが多数用意されています。
またまた詳しくはcocoon作者のわいひらさんの紹介サイトで。

ぽーちゃん
わいひらさんのサイトでは実際に右カラムからcocoonのスキンを変更して見た目を変えることができるから参考にしてみてね。
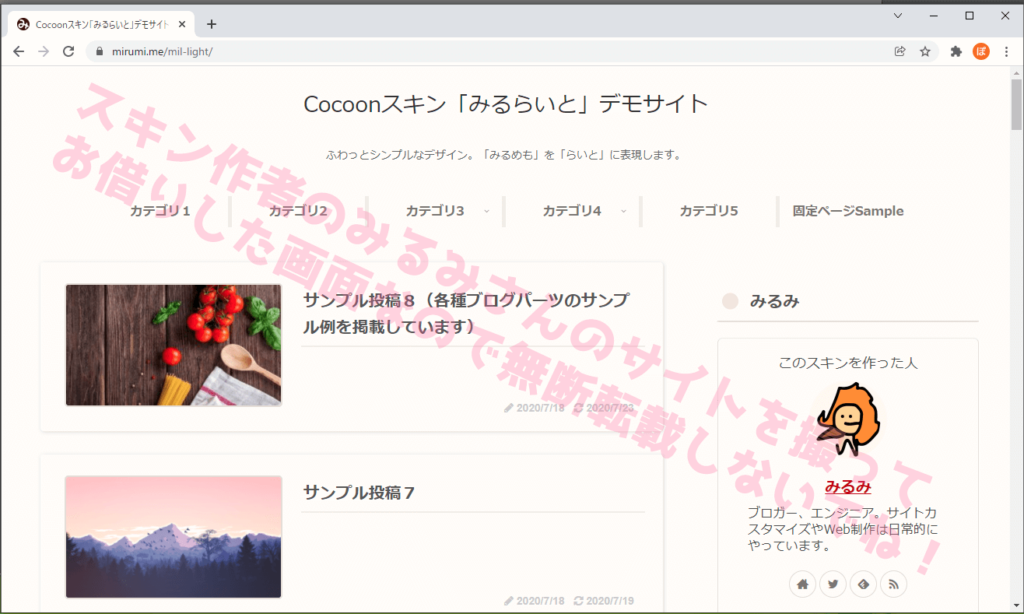
今回気になったスキンはみるみさん作成の「みるらいと」


ちーちゃん
シンプルだけどとってもかわいいスキンだね!!かわいいくまにまみれたこのブログにはぴったり!!

ぽーちゃん
自分でかわいいって言っちゃったわね…
という訳で下記の記事をみながらスキンをお着換えしてみます。

Cocoonスキンの機能の仕様
Cocoonのスキン機能に関する詳細な仕様書です。スキン機能を利用すれば、洋服を着替える感覚でサイトデザインを変更することが可能です。


ちーちゃん
あれれ。スキンを設定したのに反映されないね…

ぽーちゃん
あらま。ちょっとあちこち触ってみましょうか。
スキンを設定したら、ついでに右カラムをカスタマイズしよう

ぽーちゃん
ちょっと戸惑ってしまったけど解決したので以下でその手順を解説するわね。今回は少し画像が多くなってしまったので、重い場合は気長に読んで欲しいわ。ごめんなさいね。
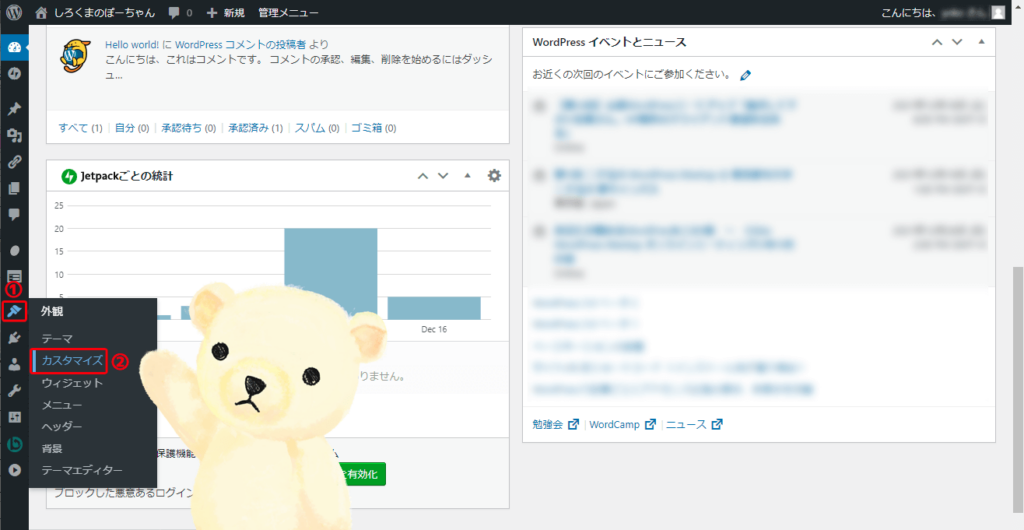
ダッシュボードから「外観」→「カスタマイズ」を選択。

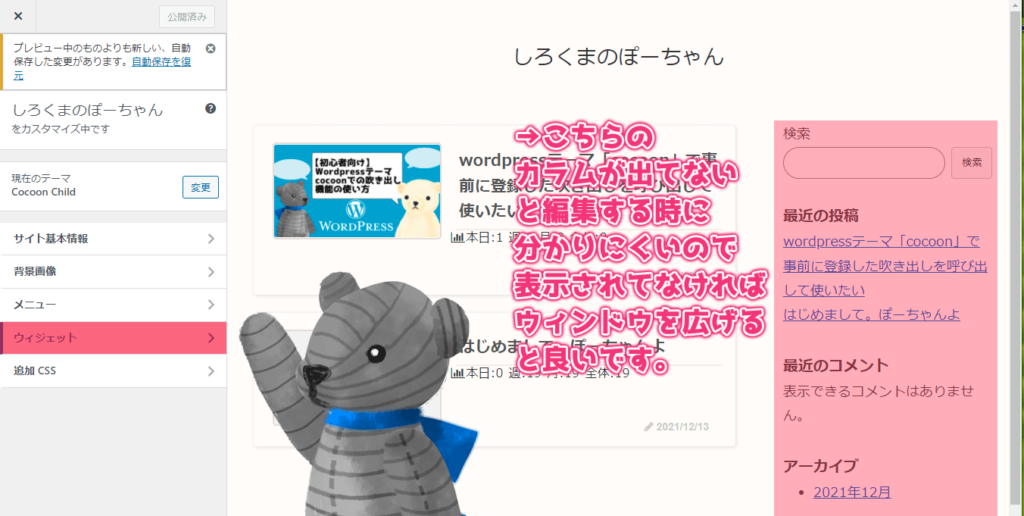
「ウィジット」を選択。

「サイドバー」を選択。

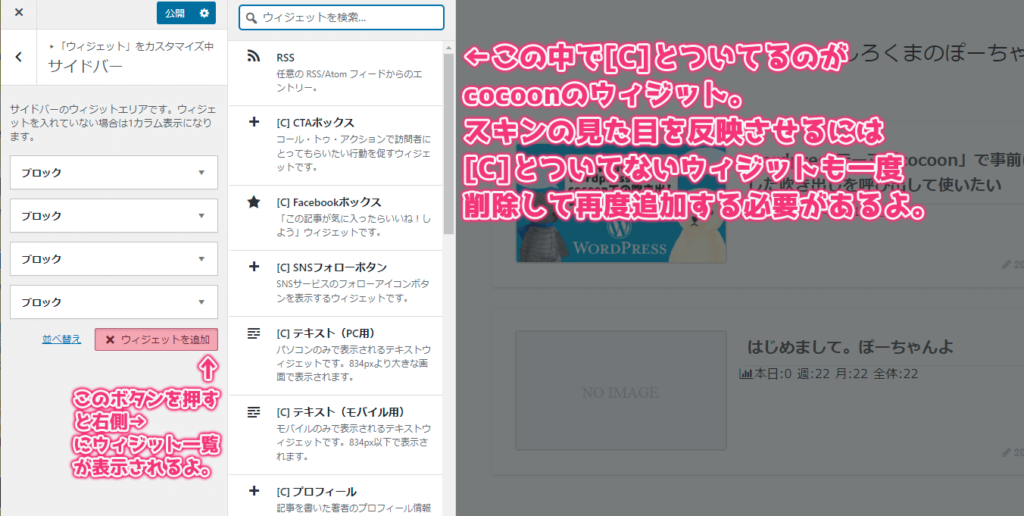
「ウィジェットを追加」ボタンで追加。もしくは削除(次項に説明画像)

ブロックの横の「▼(プルダウンボタン)」を押して「削除」で不要なウィジットは削除することができるので、表示したいウィジットは表示し、表示させたくないウィジットは削除します。

スキンの見た目を反映する為には表示させたいウィジットも一度削除し、再度追加するして公開ボタンを押す必要がある様です。


ぽーちゃん
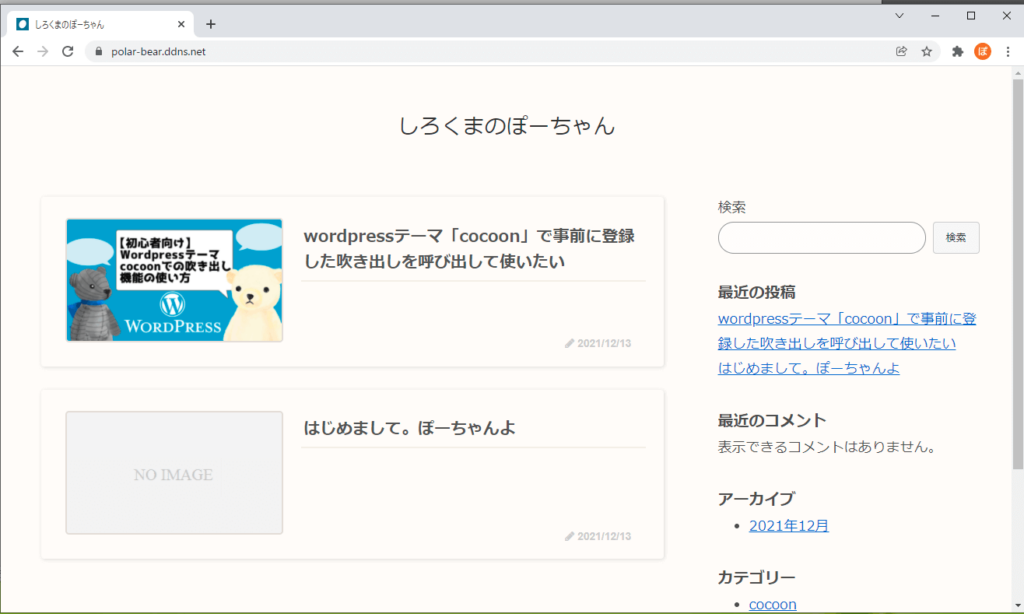
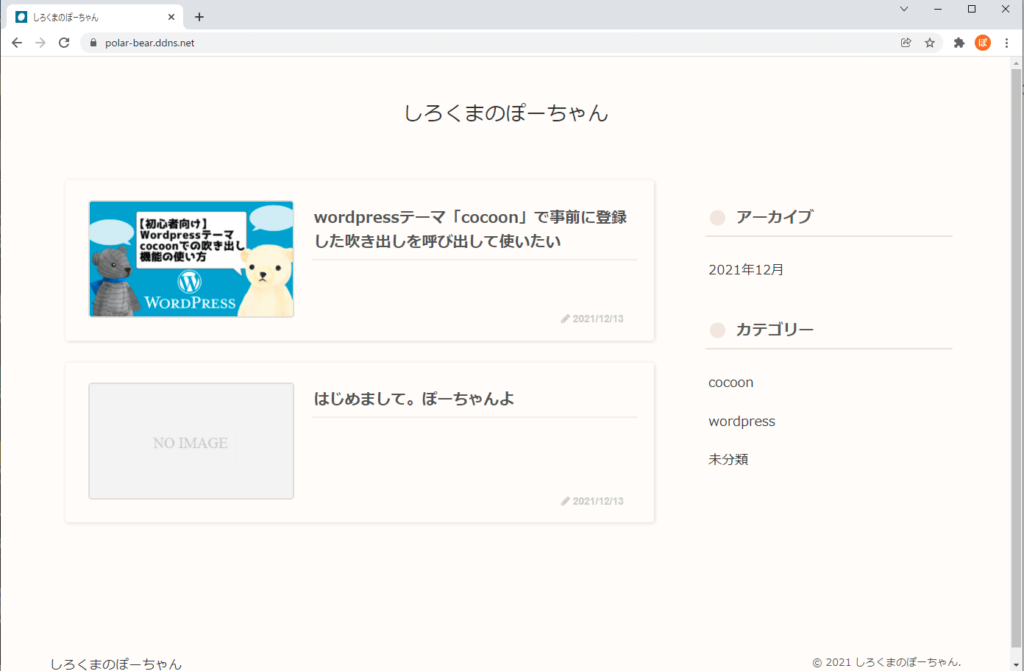
というわけで出来たわね。

ちーちゃん
まだコンテンツが少ないのでちょっとあっさりな感じだね。

ぽーちゃん
そうね。今後はもう少しいろいろと充実させていきたいわね。
wordpressテーマ「cocoon」で右カラムにスキンが反映されない時にすることまとめ
- ダッシュボードから「外観」→「カスタマイズ」を選択。
- 「ウィジット」を選択。
- 「サイドバー」を選択。
- 「ウィジェットを追加」ボタンで追加。もしくは削除

ぽーちゃん
今回の記事は普通にウィジットを追加したい時にも参考になると思うので、良かったら参考にしてね。