せっかくwordpressでブログを始めたんだから、吹き出し機能が使いたい!!

ちーちゃん
うーーーーーん

ぽーちゃん
どうしたの、ちーちゃん

ちーちゃん?
せっかくオリジナルの吹き出しを設定したのにデフォルトの吹き出しになっちゃうんだ…

ぽーちゃん
!!! ほんとうだ…どうしたのちーちゃん。人間になっちゃったの??
デフォルトの画像も素敵だけど…(いらすとやさんのファンです)せっかくだし、好みの画像をアイコンにした吹き出しを使いたいですよね。というわけでオリジナル画像を設定した吹き出しの使い方を解説します。
cocoonでオリジナル画像を使った吹き出しの作り方
…はテーマ作者であるわいひらさんの記事が一番参考になるのでそちらをご覧いただくとして…

自作の吹き出しを作成して利用する方法
サイト訪問者にわかりやすく表示できる吹き出し機能の利用方法です。アイコンのセリフのように表示させることで、訪問者に分かりやすく説明できるかもしれません。
cocoonのブロックエディターで画像を設定した吹き出しを使う方法
を本記事で解説したいと思います。


ぽーちゃん
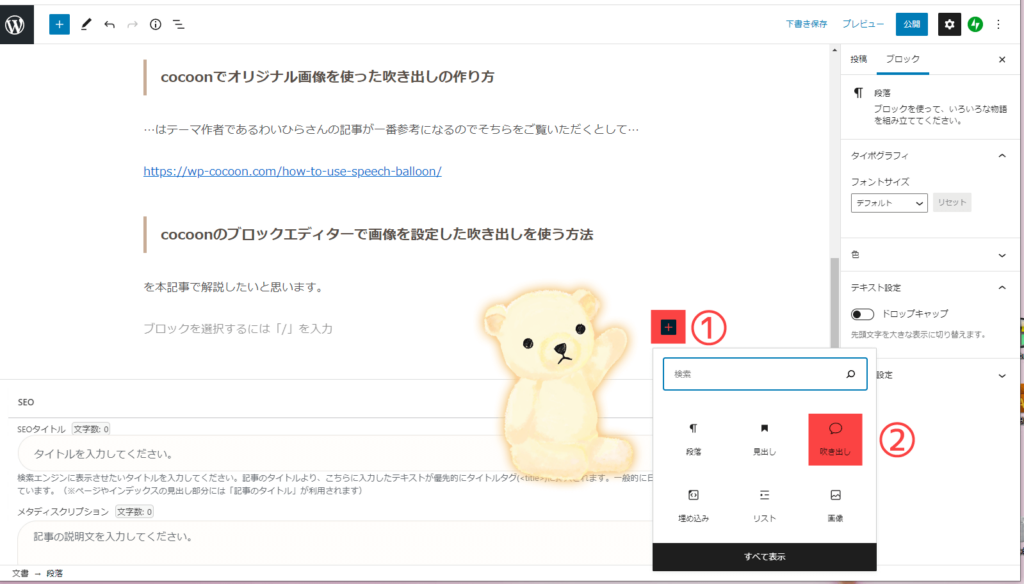
まず①の+ボタンを押して、そのあと②の吹き出しを押してね


ぽーちゃん
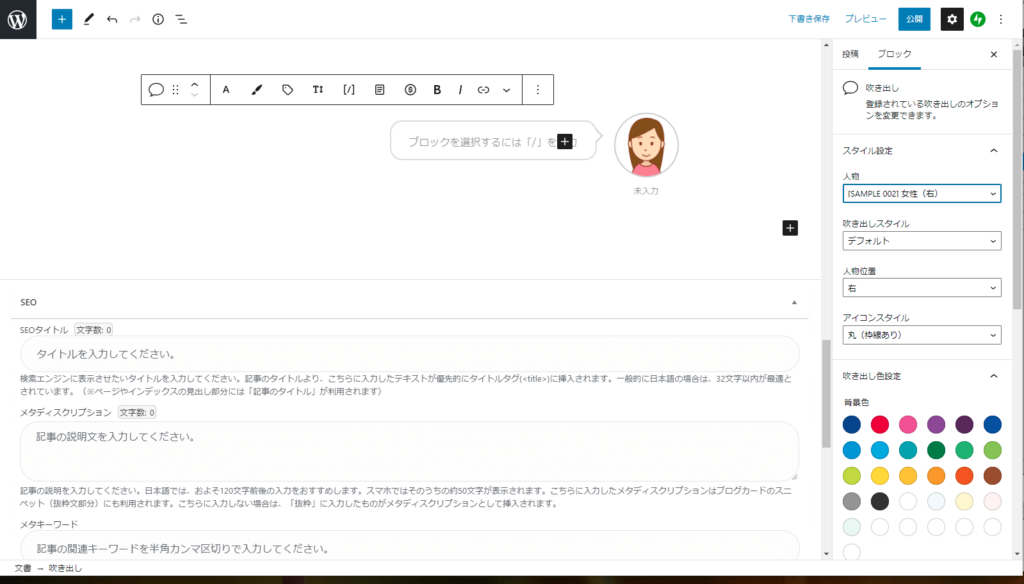
そうすると初期からcocoonで設定されている吹き出しが出るわ


ぽーちゃん
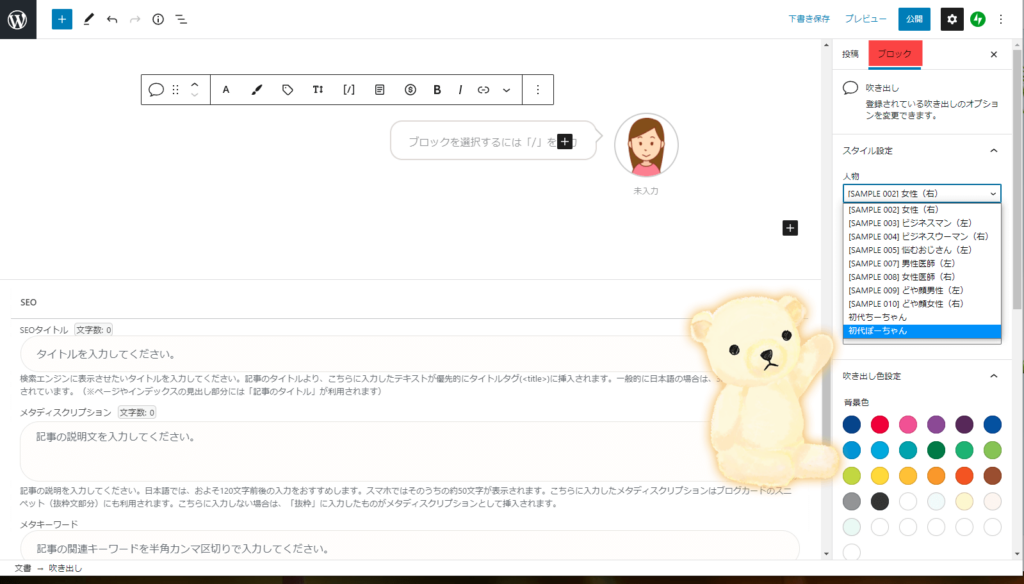
右側のブロック、の部分を選択してクリック。その下の人物、のセレクトボックスから自分が設定した吹き出しを選べば、事前に設定しておいた吹き出しを挿入することが出来るわ。

ちーちゃん
ふう~~~やっと元のくまに戻れた~~~~
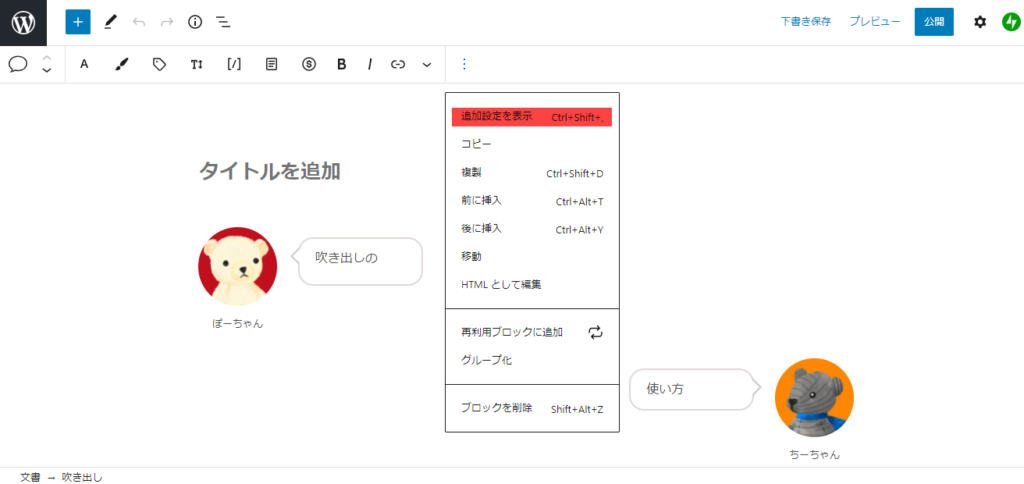
追記:右側のブロックに詳細が出ない場合は…


cocoonでオリジナル画像を使った吹き出しの使い方まとめ
- cocoon公式を見ながら自分で使いたい吹き出しを設定
- +ボタンを押してブロックを追加
- 右側のカラムでブロック、を選択(右側のカラムが出ない場合、メニューから追加設定を表示、を選択)
- デフォルトの吹き出しが設定されたことを確認したら人物、のセレクトボックスから自分が設定した吹き出しを選択する。

ちーちゃん
まだまだcocoonの機能を使いこなすのは大変そうだね

ぽーちゃん
無料とは思えないほど、とっても高機能だからね。また上手く行かないことがあったら記事にするわね。

ちーちゃん
今回の記事はPCで編集する時の操作なのと、クラシックエディタには対応してないから気を付けてね!